Nội dung thảo luận:
– Thêm menu vào chương trình với điều khiển
MainMenu
– Xử lý mục chọn menu bằng mã lệnh
– Sử dụng hộp thoại
OpenFileDialog và
ColorDialog
1. Sử dụng điều khiển MainMenu
Điều khiển Menu cho phép thêm vào chương trình các thực đơn. Bạn có thể thêm mới, hiệu chỉnh, sắp xếp lại, xóa các menu. Bạn cũng có thể thêm các hiệu ứng như gán phím tắt, thêm dấu chọn
CheckBox. Bạn có thể tạo sự kiện cho menu bằng mã lệnh như các điều khiển khác.
Dưới đây chúng ta sẽ sử dụng menu qua bài tập
MyMenu
2. Chương trình MyMenu
2.1. Tìm hiểu chương trình
Chúng ta sẽ tìm hiểu chương trình thông qua các bước xây dựng.
2.2. Thiết kế giao diện và xây dựng chương trình từng bước
Tạo mới một giải pháp mang tên
MyMenu và thêm vào đó một dự án mới cùng tên như đã biết trong các bài tập trước.
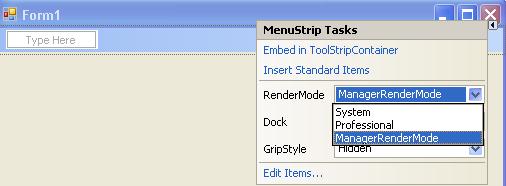
Tại giao diện thiết kế, các bạn đưa điều khiển
MenuStrip vào trong Form bằng cách double click hay kéo thả như đã biết.
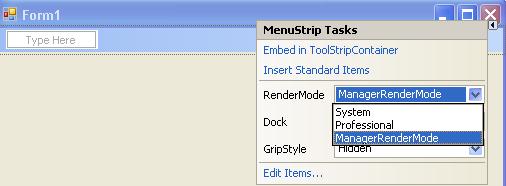
Chúng ta không cần quan tâm đến vị trí của menu trên form vì VS sẽ tự động đặt nó sao cho phù hợp. Các bạn có thể thay đổi các thuộc tính sao cho phù hợp bằng cách click mở
Smart Tags là nút mũi tên tam giác màu đen bên góc phải điều khiển
Menu.

Khi được đặt vào form thì điều khiển menu sẽ được đặt tại một vùng như trên hình gọi là
khay công cụ – Component tray và VS sẽ hiển thị trực quan menu trên đầu cửa sổ Form.
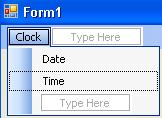
Chuỗi
Type Here là nơi bạn có thể click chọn và nhập vào các mục chọn cho menu.
Chúng ta sẽ tạo ra menu ngay sau đây.
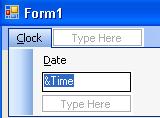
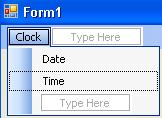
Nhắp chuột vào chuỗi
Type Here và gõ vào chuỗi “Clock” và ấn enter.
Nhắp chuột vào chuỗi
Type Here con ở dưới rồi gõ Date, Time như hình

Để đóng phần thiết kế menu, bạn click vào một vùng nào đó trên form, để hiển thị bạn lại click vào menu
Clock như trên.
Bây giờ chúng ta sẽ tạo một số tùy biến cho Menu.
2.2.1. Thêm phím truy cập vào các mục chọn lệnh trên menu
Trong một số phần mềm hay ngay trình duyệt Windows Explorer của hệ điều hành các bạn có thể ấn tổ hợp
Alt + phím tắt để mở nhanh một thực đơn nào đó. Các phím tắt ấy được gọi là phím truy cập –
Access Key. Phím này có dấu gạch chân ở dưới.
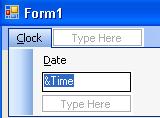
Trong VS, để tạo phím này ở menu khá đơn giản. Bạn chỉ việc gõ thêm dấu ‘&’ trước ký tự nào muốn hiển thị gạch chân trong phần
Type Here.
Bạn hãy tạo ra các phím tắt cho các mục chọn của menu
Clock như hình:
 2.2.2. Thay đổi thứ tự các mục chọn
2.2.2. Thay đổi thứ tự các mục chọn
Việc thay đổi thứ tự các mục chọn khá đơn giản, bạn mở chế độ thiết kế menu rồi nhắp chọn mục chọn nào đó và kéo nó đến vị trí mong muốn.
Bạn thử kéo mục chọn
Time lên thay cho vị trí mục chọn
Date xem.
2.2.3. Xử lý các mục chọn
Bây giờ chúng ta tạo ra sự kiện click cho các mục chọn của menu. Khi bạn click vào
Date hay
Time thì một nhãn
Label sẽ xuất hiện và hiển thị thông tin ngày hay giờ tương ứng.
Để làm được như thế, trước hết bạn tạo ra một Label vào trong form.Tạo thuộc tính cho đối tượng
Label1 như sau:
BorderStyle – FixedSingle; Font – Bold 14; Text – rỗng; TextAlign – MiddleCenter.
Cài đặt thủ tục sự kiện cho mục chọn menu
Bây giờ chúng ta sẽ tạo sự kiện click cho các mục con trong menu Clock.
Nhắp vào menu Clock trên form1 để hiển thị menu con
Nhắp đôi chuột vào mục chọn Time để mở cửa sổ Code Editor và tạo ra một thủ tục có tên TimeToolStripMenuItem_Click. Trong VS.NET 2005 thì khi bạn gõ tên mục chọn là gì thì mặc định khi double click để viết mã thì VS sẽ tạo ra một thủ tục có phần đầu tên trùng với tên mục chọn (phần tên chưa có dấu cách trống phân cách tên mục chọn) menu (ở trên là
TimeToolStripMenuItem_Click). Tất nhiên đây là default, bạn có thể thay đổi tên nhờ thuộc tính
Name ở cửa sổ
Properties.
Nhập dòng mã sau:
Label1.Text = TimeString
Tương tự với thủ tục DateToolStripMenuItem_Click của mục chọn
Date
Label1.Text = DateString
2.2.4. Chạy chương trình MyMenu
Bạn thử chạy chương trình xem. Các thông tin về ngày tháng và thời gian sẽ được hiển thị bên trong lable11 khi bạn click chọn mục chọn tương ứng trên menu. Để thay đổi cách hiển thị thông số ngày tháng và thời gian bạn có thể thao tác trong coltrol panel.
Tìm hiểu các hàm và thuộc tính về thời gian hệ thống:
| Thuộc tính, hàm |
Mô tả |
| TimeString |
Trả giờ hệ thống |
| DateString |
Trả ngày hệ thống |
| Now |
Trả về ngày giờ hệ thống đã mã hóa |
| Hour (time) |
Trả về giờ dựa trên thời gian của đối số time |
| Minute (time) |
Trả về phút dựa trên thời gian của đối số time |
| Second (time) |
Trả về giây dựa trên thời gian của đối số time |
| Day (date) |
Trả về ngày dựa trêin đối số date (1-31) |
| Month (date) |
Trả về tháng dựa trên đối số date (1-12) |
| Year (date) |
Trả về năm của đối số date |
| Weekday (date) |
Trả về ngày trong tuần của đối số date |
3. Sử dụng thành phần điều khiển hộp thoại chuẩn
VS.NET 2005 cung cấp 8 hộp thoại chuẩn. Các bạn có thể tìm thấy các điều khiển này trên TOOLBOX. Bảng sau liệt kê các hộp thoại chuẩn đó:
| Hộp thoại |
Mô tả |
| ColorDialog |
Cho chọn tên và hiệu chỉnh giá trị màu sắc |
| FolderBrowserDialog |
Cho phép duyệt thư mục |
| FontDialog |
Chọn tên và kiểu font chữ mới |
| OpenFileDialog |
Cho lấy về ổ đĩa, tên file, tên folder |
| PageSetupDialog |
Điều khiển các thiết lập trang in |
| PrintDialog |
Cho thiết lập các tùy chỉnh in ấn |
| PrintPreviewDialog |
Hiển thị xem trước khi in |
| SaveFileDialog |
Cho đặt tên file, folder mới sắp ghi lên đĩa |
3.1. Thêm vào hộp thoại chuẩn
Ta tiếp tục bổ sung cho dự án
MyMenu trước đây bằng cách thêm vào các hộp thoại, ở đây ta sẽ thêm hai hộp thoại chuẩn là
OpenFileDialog để mở một ảnh cho hiển thị trong một điều khiển
PictureBox1 và một hộp thoại
ColorDialog cho phép chọn màu hiển thị cho
Label1 hiển thị thông tin ngày giờ hệ thống.
Trước hết mở lại solution
MyMenu và để chế độ thiết kế form (mở file form1.vb[Design])
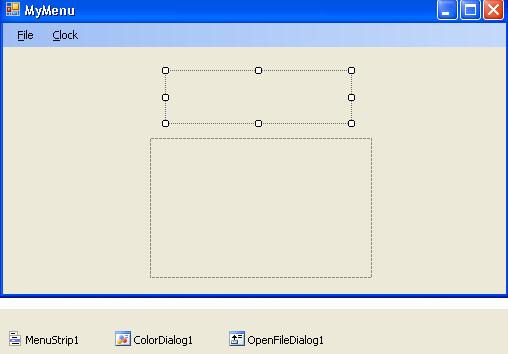
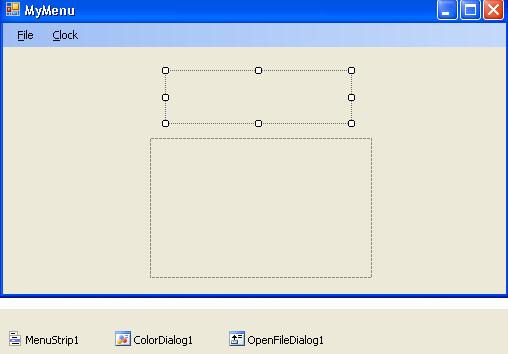
Tạo hai điều khiển là
OpenFileDialog và
ColorDialog vào Form1 bằng cách double click vào hai điều khiển này trên TOOLBOX.
Tạo điều khiển
PictureBox1 vào trong form1. Giao diện thiết kế:
 3.2. Thêm mục File vào menu chương trình
3.2. Thêm mục File vào menu chương trình
Bạn tạo thêm một mục con
Color vào trong menu
Clock. Mục này sẽ kích hoạt hộp thoại
ColorDialog1 chọn màu cho
Label1.
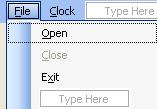
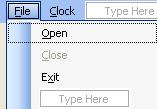
Tạo một Menu
File bên cạnh menu
Clock như hình. Đồng thời tạo thêm các mục con
Open, Close, Exit trong menu này.

Tiếp theo bạn thay đổi tên bằng thuộc tính
Name trong cửa sổ
Properties cho các mục chọn: mục
Open thành mnuOpenItem,
Close thành mnuCloseItem,
Exit thành mnuExitItem.
Bạn cũng đặt thuộc tính
Enable của mục
Close (giờ là mnuCloseItem) thành False. Thuộc tính này vô hiệu hóa hay làm mờ mục
Close như hình. Nó chỉ được sáng lên để người dùng click khi mã thực thi chương trình cho phép.
3.3. Viết mã chương trình
3.3.1. Cài đặt thủ tục cho mục Open trên menu File.
Bạn tạo thủ tục mnuOpenItem_Click bằng cách double click vào mục
Open trên menu
File và nhập đoạn mã sau:
OpenFileDialog1.Filter = “Bitmaps (*.bmp) | *.bmp”
If OpenFileDialog1.ShowDialog() = Windows.Forms.DialogResult.OK Then
PictureBox1.Image = System.Drawing.Image.FromFile _
(OpenFileDialog1.FileName)
mnuCloseItem.Enabled = True
End If
Chú thích mã:
– Đoạn mã thứ nhất giúp lọc ra loại file để mở là file ảnh dạng Bitmap (*.bmp). Bạn có thể mở nhiều loại file bằng câu lệnh:
OpenFileDialog1.Filter = “Bitmaps(*.bmp)|*.bmp|JPEG(*.jpg)|*.jpg|All Files(*.*)|*.*”
– Phương thức ShowDialog() là phương thức mới trong VS.NET, nó có thể dùng được với mọi hộp thoại và cửa sổ Windows Forms. Phương thức này trả về kết quả mang tên DialogResult cho biết người dùng đã click vào hộp thoại. Và nếu nút OK được click thì kết quả trả về sẽ bằng với DialogResult.OK.
– Khi nút Open được nhấn, nếu hợp lệ thì thuộc tính
FileName của
OpenFileDialog sẽ mang đầy đủ đường dẫn và tên file của file đã mở vì thế mà dòng mã thứ 3 sẽ nạp chính xác ảnh vào
PictureBox1.
3.3.2. Cài đặt thủ tục cho mục Close
Tương tự bạn cũng double click vào mục
Close để tạo thủ tục click cho nó và nhập chính xác đoạn mã sau:
PictureBox1.Image = Nothing
mnuCloseItem.Enabled = False
Khi mở ảnh rồi thì mục
Close sáng lên, khi click vào mục này thì
PictureBox1 không còn ảnh nữa và mục này lại bị vô hiệu hóa.
3.3.3. Cài đặt thủ tục cho mục Exit
Nhắp đôi vào mục
Exit và nhập dòng mã: End
3.3.4. Cài đặt thủ tục cho mục Color
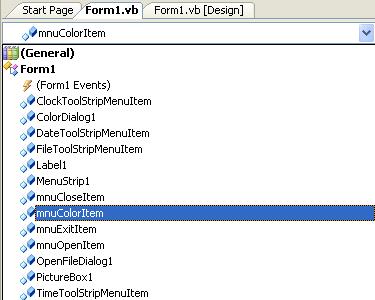
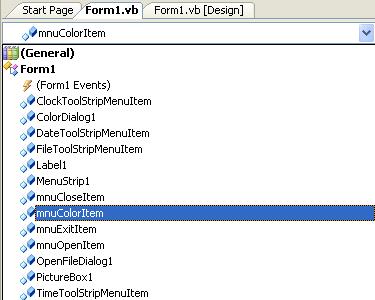
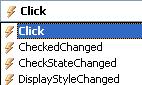
Tạo thủ tục mnuColorItem_Click bằng cách double click hay chọn từ danh sách xổ xuống như hình


Nhập vào đoạn mã:
ColorDialog1.ShowDialog()
Label1.ForeColor = ColorDialog1.Color
Chú thích mã:
– Phát biểu đầu tiên gọi
ShowDialog() để hiển thị hộp thoại
ColorDialog.
– Phát biểu thứ hai nhận giá trị màu trả về từ hộp thoại
ColorDialog và gán cho màu chữ
Text – ForeColor của điều khiển
Label1. Bạn có thể gán màu cho bất cứ thuộc tính nào như
BackColor.
Ngoài ra, bạn cũng có thể thêm các thuộc tính khác cho hộp thoại
ColorDialog trước khi gọi đến phương thức ShowDialog(). Một số thuộc tính và cách gọi được liệt kê như sau:
‘ColorDialog1.FullOpen = True :Hiển thị khung tùy biến màu mở rộng
‘ColorDialog1.AllowFullOpen = True: hiển thị nút định nghĩa màu tùy biến
‘ColorDialog1.AnyColor = True: cho phép chọn tất cả các loại màu
‘ColorDialog1.ShowHelp = True: Hiển thị nút nhấn trợ giúp
‘ColorDialog1.SolidColorOnly = True: Hiển thị chỉ những màu đặc
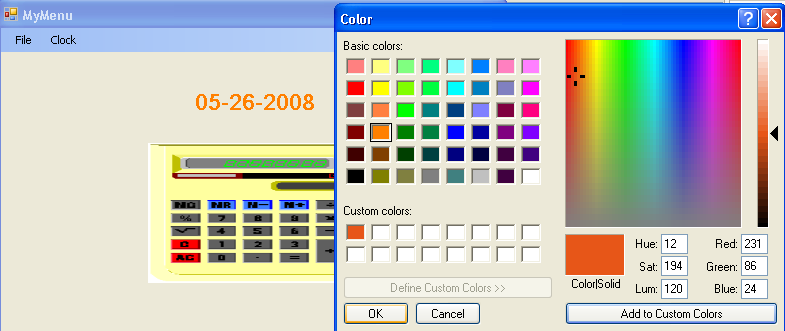
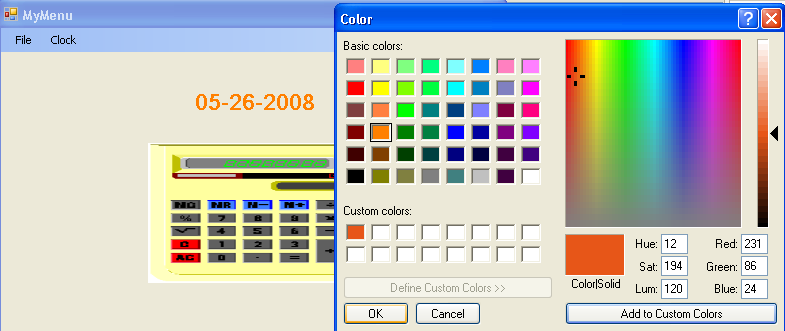
3.3.5. Chạy chương trình
Bạn hãy chạy chương trình bằng cách nhấn phím F5 hay
Start trên Standard Bar và thử tất cả các tính năng của chương trình.
Đây là giao diện:
 3.4. Gán phím tắt cho MENU
3.4. Gán phím tắt cho MENU
Phím tắt cho phép bạn ấn tổ hợp phím để thực hiện lệnh mà không cần chọn menu. Ví dụ như Ctrl+C để sap chép một đoạn text trong Word.
Chúng ta thử gán các phím tắt cho menu trong chương trình
MyMenu xem sao.
Trước hết mở giải pháp
MyMenu ở chế độ thiết kế
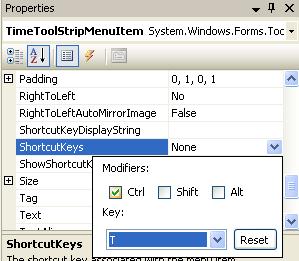
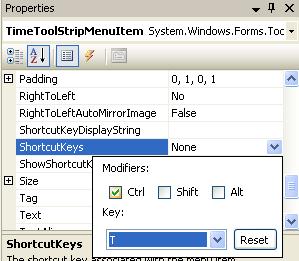
Click vào menu Clock trên Form, chọn mục Time và R-Click chọn Properties. Thiết lập thuộc tính
ShortCutKeys như hình

Tương tự bạn chọn các mục còn lại theo ý thích miễn là các phím nóng không trùng nhau.
3.5. Chạy chương trình hoàn thiện
Bây giờ bạn kiểm tra những gì đã làm bằng cách chạy chương trình một lần nữa. Bạn kiểm tra lần lượt từ việc mở file ảnh cho hiện lên trên
PictureBox1, hiển thị thông tin giờ hệ thống, gọi các mục menu bằng phím tắt.
 Khi được đặt vào form thì điều khiển menu sẽ được đặt tại một vùng như trên hình gọi là khay công cụ – Component tray và VS sẽ hiển thị trực quan menu trên đầu cửa sổ Form.
Chuỗi Type Here là nơi bạn có thể click chọn và nhập vào các mục chọn cho menu.
Chúng ta sẽ tạo ra menu ngay sau đây.
Nhắp chuột vào chuỗi Type Here và gõ vào chuỗi “Clock” và ấn enter.
Nhắp chuột vào chuỗi Type Here con ở dưới rồi gõ Date, Time như hình
Khi được đặt vào form thì điều khiển menu sẽ được đặt tại một vùng như trên hình gọi là khay công cụ – Component tray và VS sẽ hiển thị trực quan menu trên đầu cửa sổ Form.
Chuỗi Type Here là nơi bạn có thể click chọn và nhập vào các mục chọn cho menu.
Chúng ta sẽ tạo ra menu ngay sau đây.
Nhắp chuột vào chuỗi Type Here và gõ vào chuỗi “Clock” và ấn enter.
Nhắp chuột vào chuỗi Type Here con ở dưới rồi gõ Date, Time như hình
 Để đóng phần thiết kế menu, bạn click vào một vùng nào đó trên form, để hiển thị bạn lại click vào menu Clock như trên.
Bây giờ chúng ta sẽ tạo một số tùy biến cho Menu.
2.2.1. Thêm phím truy cập vào các mục chọn lệnh trên menu
Trong một số phần mềm hay ngay trình duyệt Windows Explorer của hệ điều hành các bạn có thể ấn tổ hợp Alt + phím tắt để mở nhanh một thực đơn nào đó. Các phím tắt ấy được gọi là phím truy cập – Access Key. Phím này có dấu gạch chân ở dưới.
Trong VS, để tạo phím này ở menu khá đơn giản. Bạn chỉ việc gõ thêm dấu ‘&’ trước ký tự nào muốn hiển thị gạch chân trong phần Type Here.
Bạn hãy tạo ra các phím tắt cho các mục chọn của menu Clock như hình:
Để đóng phần thiết kế menu, bạn click vào một vùng nào đó trên form, để hiển thị bạn lại click vào menu Clock như trên.
Bây giờ chúng ta sẽ tạo một số tùy biến cho Menu.
2.2.1. Thêm phím truy cập vào các mục chọn lệnh trên menu
Trong một số phần mềm hay ngay trình duyệt Windows Explorer của hệ điều hành các bạn có thể ấn tổ hợp Alt + phím tắt để mở nhanh một thực đơn nào đó. Các phím tắt ấy được gọi là phím truy cập – Access Key. Phím này có dấu gạch chân ở dưới.
Trong VS, để tạo phím này ở menu khá đơn giản. Bạn chỉ việc gõ thêm dấu ‘&’ trước ký tự nào muốn hiển thị gạch chân trong phần Type Here.
Bạn hãy tạo ra các phím tắt cho các mục chọn của menu Clock như hình:
 2.2.2. Thay đổi thứ tự các mục chọn
Việc thay đổi thứ tự các mục chọn khá đơn giản, bạn mở chế độ thiết kế menu rồi nhắp chọn mục chọn nào đó và kéo nó đến vị trí mong muốn.
Bạn thử kéo mục chọn Time lên thay cho vị trí mục chọn Date xem.
2.2.3. Xử lý các mục chọn
Bây giờ chúng ta tạo ra sự kiện click cho các mục chọn của menu. Khi bạn click vào Date hay Time thì một nhãn Label sẽ xuất hiện và hiển thị thông tin ngày hay giờ tương ứng.
Để làm được như thế, trước hết bạn tạo ra một Label vào trong form.Tạo thuộc tính cho đối tượng Label1 như sau: BorderStyle – FixedSingle; Font – Bold 14; Text – rỗng; TextAlign – MiddleCenter.
Cài đặt thủ tục sự kiện cho mục chọn menu
Bây giờ chúng ta sẽ tạo sự kiện click cho các mục con trong menu Clock.
Nhắp vào menu Clock trên form1 để hiển thị menu con
Nhắp đôi chuột vào mục chọn Time để mở cửa sổ Code Editor và tạo ra một thủ tục có tên TimeToolStripMenuItem_Click. Trong VS.NET 2005 thì khi bạn gõ tên mục chọn là gì thì mặc định khi double click để viết mã thì VS sẽ tạo ra một thủ tục có phần đầu tên trùng với tên mục chọn (phần tên chưa có dấu cách trống phân cách tên mục chọn) menu (ở trên là TimeToolStripMenuItem_Click). Tất nhiên đây là default, bạn có thể thay đổi tên nhờ thuộc tính Name ở cửa sổ Properties.
Nhập dòng mã sau:
Label1.Text = TimeString
Tương tự với thủ tục DateToolStripMenuItem_Click của mục chọn Date
Label1.Text = DateString
2.2.4. Chạy chương trình MyMenu
Bạn thử chạy chương trình xem. Các thông tin về ngày tháng và thời gian sẽ được hiển thị bên trong lable11 khi bạn click chọn mục chọn tương ứng trên menu. Để thay đổi cách hiển thị thông số ngày tháng và thời gian bạn có thể thao tác trong coltrol panel.
Tìm hiểu các hàm và thuộc tính về thời gian hệ thống:
2.2.2. Thay đổi thứ tự các mục chọn
Việc thay đổi thứ tự các mục chọn khá đơn giản, bạn mở chế độ thiết kế menu rồi nhắp chọn mục chọn nào đó và kéo nó đến vị trí mong muốn.
Bạn thử kéo mục chọn Time lên thay cho vị trí mục chọn Date xem.
2.2.3. Xử lý các mục chọn
Bây giờ chúng ta tạo ra sự kiện click cho các mục chọn của menu. Khi bạn click vào Date hay Time thì một nhãn Label sẽ xuất hiện và hiển thị thông tin ngày hay giờ tương ứng.
Để làm được như thế, trước hết bạn tạo ra một Label vào trong form.Tạo thuộc tính cho đối tượng Label1 như sau: BorderStyle – FixedSingle; Font – Bold 14; Text – rỗng; TextAlign – MiddleCenter.
Cài đặt thủ tục sự kiện cho mục chọn menu
Bây giờ chúng ta sẽ tạo sự kiện click cho các mục con trong menu Clock.
Nhắp vào menu Clock trên form1 để hiển thị menu con
Nhắp đôi chuột vào mục chọn Time để mở cửa sổ Code Editor và tạo ra một thủ tục có tên TimeToolStripMenuItem_Click. Trong VS.NET 2005 thì khi bạn gõ tên mục chọn là gì thì mặc định khi double click để viết mã thì VS sẽ tạo ra một thủ tục có phần đầu tên trùng với tên mục chọn (phần tên chưa có dấu cách trống phân cách tên mục chọn) menu (ở trên là TimeToolStripMenuItem_Click). Tất nhiên đây là default, bạn có thể thay đổi tên nhờ thuộc tính Name ở cửa sổ Properties.
Nhập dòng mã sau:
Label1.Text = TimeString
Tương tự với thủ tục DateToolStripMenuItem_Click của mục chọn Date
Label1.Text = DateString
2.2.4. Chạy chương trình MyMenu
Bạn thử chạy chương trình xem. Các thông tin về ngày tháng và thời gian sẽ được hiển thị bên trong lable11 khi bạn click chọn mục chọn tương ứng trên menu. Để thay đổi cách hiển thị thông số ngày tháng và thời gian bạn có thể thao tác trong coltrol panel.
Tìm hiểu các hàm và thuộc tính về thời gian hệ thống:
 3.2. Thêm mục File vào menu chương trình
Bạn tạo thêm một mục con Color vào trong menu Clock. Mục này sẽ kích hoạt hộp thoại ColorDialog1 chọn màu cho Label1.
Tạo một Menu File bên cạnh menu Clock như hình. Đồng thời tạo thêm các mục con Open, Close, Exit trong menu này.
3.2. Thêm mục File vào menu chương trình
Bạn tạo thêm một mục con Color vào trong menu Clock. Mục này sẽ kích hoạt hộp thoại ColorDialog1 chọn màu cho Label1.
Tạo một Menu File bên cạnh menu Clock như hình. Đồng thời tạo thêm các mục con Open, Close, Exit trong menu này.
 Tiếp theo bạn thay đổi tên bằng thuộc tính Name trong cửa sổ Properties cho các mục chọn: mục Open thành mnuOpenItem, Close thành mnuCloseItem, Exit thành mnuExitItem.
Bạn cũng đặt thuộc tính Enable của mục Close (giờ là mnuCloseItem) thành False. Thuộc tính này vô hiệu hóa hay làm mờ mục Close như hình. Nó chỉ được sáng lên để người dùng click khi mã thực thi chương trình cho phép.
3.3. Viết mã chương trình
3.3.1. Cài đặt thủ tục cho mục Open trên menu File.
Bạn tạo thủ tục mnuOpenItem_Click bằng cách double click vào mục Open trên menu File và nhập đoạn mã sau:
OpenFileDialog1.Filter = “Bitmaps (*.bmp) | *.bmp”
If OpenFileDialog1.ShowDialog() = Windows.Forms.DialogResult.OK Then
PictureBox1.Image = System.Drawing.Image.FromFile _
(OpenFileDialog1.FileName)
mnuCloseItem.Enabled = True
End If
Chú thích mã:
– Đoạn mã thứ nhất giúp lọc ra loại file để mở là file ảnh dạng Bitmap (*.bmp). Bạn có thể mở nhiều loại file bằng câu lệnh:
OpenFileDialog1.Filter = “Bitmaps(*.bmp)|*.bmp|JPEG(*.jpg)|*.jpg|All Files(*.*)|*.*”
– Phương thức ShowDialog() là phương thức mới trong VS.NET, nó có thể dùng được với mọi hộp thoại và cửa sổ Windows Forms. Phương thức này trả về kết quả mang tên DialogResult cho biết người dùng đã click vào hộp thoại. Và nếu nút OK được click thì kết quả trả về sẽ bằng với DialogResult.OK.
– Khi nút Open được nhấn, nếu hợp lệ thì thuộc tính FileName của OpenFileDialog sẽ mang đầy đủ đường dẫn và tên file của file đã mở vì thế mà dòng mã thứ 3 sẽ nạp chính xác ảnh vào PictureBox1.
3.3.2. Cài đặt thủ tục cho mục Close
Tương tự bạn cũng double click vào mục Close để tạo thủ tục click cho nó và nhập chính xác đoạn mã sau:
PictureBox1.Image = Nothing
mnuCloseItem.Enabled = False
Khi mở ảnh rồi thì mục Close sáng lên, khi click vào mục này thì PictureBox1 không còn ảnh nữa và mục này lại bị vô hiệu hóa.
3.3.3. Cài đặt thủ tục cho mục Exit
Nhắp đôi vào mục Exit và nhập dòng mã: End
3.3.4. Cài đặt thủ tục cho mục Color
Tạo thủ tục mnuColorItem_Click bằng cách double click hay chọn từ danh sách xổ xuống như hình
Tiếp theo bạn thay đổi tên bằng thuộc tính Name trong cửa sổ Properties cho các mục chọn: mục Open thành mnuOpenItem, Close thành mnuCloseItem, Exit thành mnuExitItem.
Bạn cũng đặt thuộc tính Enable của mục Close (giờ là mnuCloseItem) thành False. Thuộc tính này vô hiệu hóa hay làm mờ mục Close như hình. Nó chỉ được sáng lên để người dùng click khi mã thực thi chương trình cho phép.
3.3. Viết mã chương trình
3.3.1. Cài đặt thủ tục cho mục Open trên menu File.
Bạn tạo thủ tục mnuOpenItem_Click bằng cách double click vào mục Open trên menu File và nhập đoạn mã sau:
OpenFileDialog1.Filter = “Bitmaps (*.bmp) | *.bmp”
If OpenFileDialog1.ShowDialog() = Windows.Forms.DialogResult.OK Then
PictureBox1.Image = System.Drawing.Image.FromFile _
(OpenFileDialog1.FileName)
mnuCloseItem.Enabled = True
End If
Chú thích mã:
– Đoạn mã thứ nhất giúp lọc ra loại file để mở là file ảnh dạng Bitmap (*.bmp). Bạn có thể mở nhiều loại file bằng câu lệnh:
OpenFileDialog1.Filter = “Bitmaps(*.bmp)|*.bmp|JPEG(*.jpg)|*.jpg|All Files(*.*)|*.*”
– Phương thức ShowDialog() là phương thức mới trong VS.NET, nó có thể dùng được với mọi hộp thoại và cửa sổ Windows Forms. Phương thức này trả về kết quả mang tên DialogResult cho biết người dùng đã click vào hộp thoại. Và nếu nút OK được click thì kết quả trả về sẽ bằng với DialogResult.OK.
– Khi nút Open được nhấn, nếu hợp lệ thì thuộc tính FileName của OpenFileDialog sẽ mang đầy đủ đường dẫn và tên file của file đã mở vì thế mà dòng mã thứ 3 sẽ nạp chính xác ảnh vào PictureBox1.
3.3.2. Cài đặt thủ tục cho mục Close
Tương tự bạn cũng double click vào mục Close để tạo thủ tục click cho nó và nhập chính xác đoạn mã sau:
PictureBox1.Image = Nothing
mnuCloseItem.Enabled = False
Khi mở ảnh rồi thì mục Close sáng lên, khi click vào mục này thì PictureBox1 không còn ảnh nữa và mục này lại bị vô hiệu hóa.
3.3.3. Cài đặt thủ tục cho mục Exit
Nhắp đôi vào mục Exit và nhập dòng mã: End
3.3.4. Cài đặt thủ tục cho mục Color
Tạo thủ tục mnuColorItem_Click bằng cách double click hay chọn từ danh sách xổ xuống như hình

 Nhập vào đoạn mã:
ColorDialog1.ShowDialog()
Label1.ForeColor = ColorDialog1.Color
Chú thích mã:
– Phát biểu đầu tiên gọi ShowDialog() để hiển thị hộp thoại ColorDialog.
– Phát biểu thứ hai nhận giá trị màu trả về từ hộp thoại ColorDialog và gán cho màu chữ Text – ForeColor của điều khiển Label1. Bạn có thể gán màu cho bất cứ thuộc tính nào như BackColor.
Ngoài ra, bạn cũng có thể thêm các thuộc tính khác cho hộp thoại ColorDialog trước khi gọi đến phương thức ShowDialog(). Một số thuộc tính và cách gọi được liệt kê như sau:
‘ColorDialog1.FullOpen = True :Hiển thị khung tùy biến màu mở rộng
‘ColorDialog1.AllowFullOpen = True: hiển thị nút định nghĩa màu tùy biến
‘ColorDialog1.AnyColor = True: cho phép chọn tất cả các loại màu
‘ColorDialog1.ShowHelp = True: Hiển thị nút nhấn trợ giúp
‘ColorDialog1.SolidColorOnly = True: Hiển thị chỉ những màu đặc
3.3.5. Chạy chương trình
Bạn hãy chạy chương trình bằng cách nhấn phím F5 hay Start trên Standard Bar và thử tất cả các tính năng của chương trình.
Đây là giao diện:
Nhập vào đoạn mã:
ColorDialog1.ShowDialog()
Label1.ForeColor = ColorDialog1.Color
Chú thích mã:
– Phát biểu đầu tiên gọi ShowDialog() để hiển thị hộp thoại ColorDialog.
– Phát biểu thứ hai nhận giá trị màu trả về từ hộp thoại ColorDialog và gán cho màu chữ Text – ForeColor của điều khiển Label1. Bạn có thể gán màu cho bất cứ thuộc tính nào như BackColor.
Ngoài ra, bạn cũng có thể thêm các thuộc tính khác cho hộp thoại ColorDialog trước khi gọi đến phương thức ShowDialog(). Một số thuộc tính và cách gọi được liệt kê như sau:
‘ColorDialog1.FullOpen = True :Hiển thị khung tùy biến màu mở rộng
‘ColorDialog1.AllowFullOpen = True: hiển thị nút định nghĩa màu tùy biến
‘ColorDialog1.AnyColor = True: cho phép chọn tất cả các loại màu
‘ColorDialog1.ShowHelp = True: Hiển thị nút nhấn trợ giúp
‘ColorDialog1.SolidColorOnly = True: Hiển thị chỉ những màu đặc
3.3.5. Chạy chương trình
Bạn hãy chạy chương trình bằng cách nhấn phím F5 hay Start trên Standard Bar và thử tất cả các tính năng của chương trình.
Đây là giao diện:
 3.4. Gán phím tắt cho MENU
Phím tắt cho phép bạn ấn tổ hợp phím để thực hiện lệnh mà không cần chọn menu. Ví dụ như Ctrl+C để sap chép một đoạn text trong Word.
Chúng ta thử gán các phím tắt cho menu trong chương trình MyMenu xem sao.
Trước hết mở giải pháp MyMenu ở chế độ thiết kế
Click vào menu Clock trên Form, chọn mục Time và R-Click chọn Properties. Thiết lập thuộc tính ShortCutKeys như hình
3.4. Gán phím tắt cho MENU
Phím tắt cho phép bạn ấn tổ hợp phím để thực hiện lệnh mà không cần chọn menu. Ví dụ như Ctrl+C để sap chép một đoạn text trong Word.
Chúng ta thử gán các phím tắt cho menu trong chương trình MyMenu xem sao.
Trước hết mở giải pháp MyMenu ở chế độ thiết kế
Click vào menu Clock trên Form, chọn mục Time và R-Click chọn Properties. Thiết lập thuộc tính ShortCutKeys như hình Tương tự bạn chọn các mục còn lại theo ý thích miễn là các phím nóng không trùng nhau.
3.5. Chạy chương trình hoàn thiện
Bây giờ bạn kiểm tra những gì đã làm bằng cách chạy chương trình một lần nữa. Bạn kiểm tra lần lượt từ việc mở file ảnh cho hiện lên trên PictureBox1, hiển thị thông tin giờ hệ thống, gọi các mục menu bằng phím tắt.
Tương tự bạn chọn các mục còn lại theo ý thích miễn là các phím nóng không trùng nhau.
3.5. Chạy chương trình hoàn thiện
Bây giờ bạn kiểm tra những gì đã làm bằng cách chạy chương trình một lần nữa. Bạn kiểm tra lần lượt từ việc mở file ảnh cho hiện lên trên PictureBox1, hiển thị thông tin giờ hệ thống, gọi các mục menu bằng phím tắt.