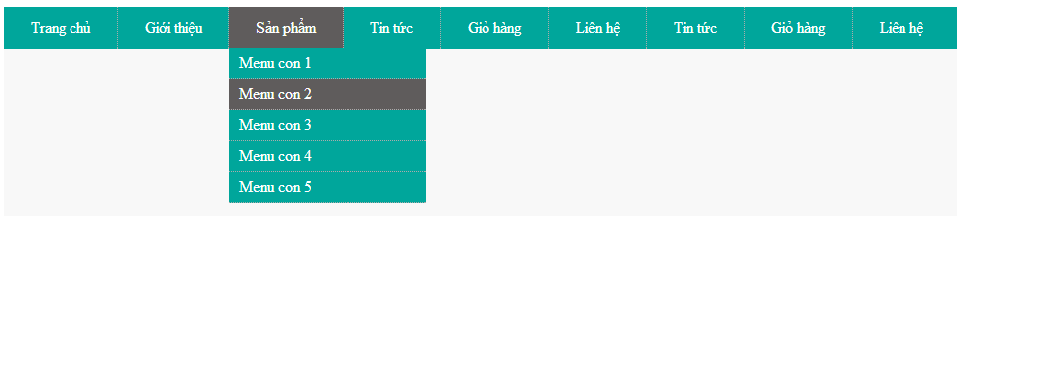
Menu website bao gồm hai nhóm menu chính:
– Trang chủ: Liên kết tới trang chủ website.
– Sản phẩm: Liên kết tới trang danh sách sản phẩm. Trong menu sản phẩm sẽ có các menu con tương ứng với các danh mục sản phẩm. Các menu con này được lấy động từ DB (Cụ thể là bảng tbl_category).
Các bạn mở các file xử lý index.php, product-list.php, product-detail.php và chỉnh sửa lại như sau:
– Ngay trước dòng lệnh “require ‘models/product.php’;”, các bạn thêm mới dòng lệnh sau:
require ‘models/category.php’;
– Ngay trước dòng “//Require file giao diện (View)”, các bạn thêm mới dòng lệnh sau:
$category_active_list = get_category_active_list();
Về phần giao diện trình bày menu, các bạn có hai cách như sau:
Cách 1:
Mở tất cả các file giao diện (View) của phần người dùng (Front) trong thư mục views/front và thêm mới khối lệnh HTML sau ngay sau thẻ <body>:
<div style=”padding:10px;”>
<ul>
<li>
<a href=”<?php echo SITE_URL; ?>”>Trang chủ</a>
</li>
</ul><ul>
<li>
<a href=”<?php echo SITE_URL . ‘product-list.php’; ?>”>Sản phẩm</a>
</li>
<?php while($category_active = mysql_fetch_assoc($category_active_list)): ?>
<li>
<a href=”<?php echo SITE_URL . ‘product-list.php?category_id=’ . $category_active[‘category_id’]; ?>”><?php echo $category_active[‘name’]; ?></a>
</li>
<?php endwhile; ?>
</ul>
</div>
Cách 2:
Trong thư mục views/front, tạo mới thư mục tên là common để chứa các file trình bày giao diện các thành phần chung của website.
Trong thư mục views/front/common, tạo mới file menu.tpl.php để trình bày giao diện menu.
Nội dung file views/front/common/menu.tpl.php như sau:
<div style=”padding:10px;”>
<ul>
<li>
<a href=”<?php echo SITE_URL; ?>”>Trang chủ</a>
</li>
</ul><ul>
<li>
<a href=”<?php echo SITE_URL . ‘product-list.php’; ?>”>Sản phẩm</a>
</li>
<?php while($category_active = mysql_fetch_assoc($category_active_list)): ?>
<li>
<a href=”<?php echo SITE_URL . ‘product-list.php?category_id=’ . $category_active[‘category_id’]; ?>”><?php echo $category_active[‘name’]; ?></a>
</li>
<?php endwhile; ?>
</ul>
</div>
Mở tất cả các file giao diện (View) của phần người dùng (Front) trong thư mục views/front và thêm mới dòng lệnh PHP sau ngay sau thẻ <body>:
<?php require ‘../common/menu.tpl.php’; ?>
Các bạn lựa chọn một trong hai cách để trình bày giao diện menu.
Như vậy, đây là phần cuối cùng về loạt bài “Từng bước học lập trình PHP cơ bản qua dự án website giới thiệu sản phẩm”. Tôi lưu ý với các bạn một lần nữa đó là phần hướng dẫn của tôi chỉ mang tính cơ bản nhất với mục đích giúp các bạn mới làm quen với PHP có thể nắm bắt được kiến thức ban đầu cũng như các bước để tạo ra một website cơ bản. Để sản phẩm hoàn thiện và có thể vận hành thực tế thì các bạn còn cần phải tinh chỉnh nhiều thứ nữa.
Mọi vấn đề liên quan tới loạt bài hướng dẫn này, các bạn vui lòng gởi bình luận ở các phần tương ứng.
Chân thành cảm ơn sự quan tâm của các bạn!
Tác giả: Lê Trung Hiếu